- Go to the platform.qooper.io
- Sign in to your Admin Dashboard
- Find the "Materials" section from the left pop-up menu and click on it.

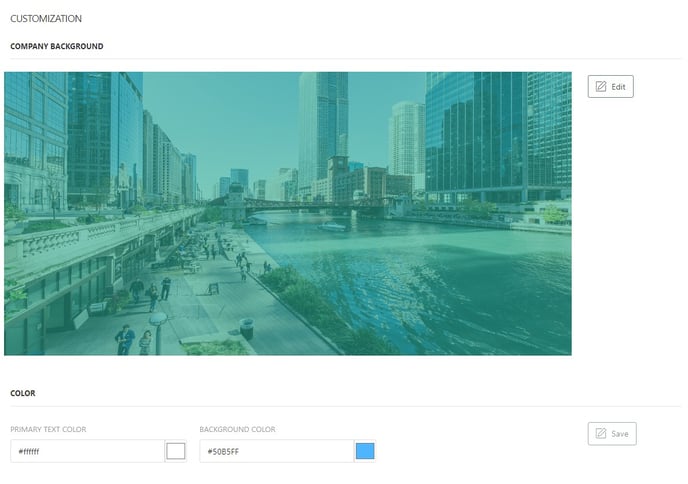
- Scroll down until you find the "Customization" section
- Click "Edit" to upload your background (The suggested ratio for the background image is 1500 x 580 px)
- You can upload your background image and choose your primary text and background colors

- The primary text color will change the color of "Welcome {User Name} to {Program Name}, Role, and the Next Steps."
- Background text color will change the color of Step redirection texts, arrows, and dots on the slider.
- After picking your primary text and background colors, click the "Save" button.
*** The background color is highlighted in red, and the primary text color is highlighted in green in the screenshot below.
 Home Page Cover Image Specs
Home Page Cover Image Specs
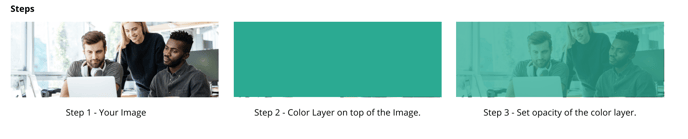
For better readability and clarity on your Home Page Cover, your designer can follow the info below to add opacity to your Home Page Cover Picture
1- Image Size
Image width: 1500px, Image height: 580px (Ratio: 2,59:1) Jpeg or Png with 72 dpi resolution.
2- Color
Add your color to the top of the image with a new layer. Color layer opacity should be between 75% and 90%.